An About Page is your chance to introduce yourself to website visitors and encourage them to become customers. Use it to tell the world
- Who you are
- What you do
- How you do it
- Why you do it
- Your brand values
About Page features usually include
- A bio
- Photos
- Contact information
- A call to action
- Social proof
The homepage may be where you make the first impression, but the About Us page is where you reel them in.
Why Does Your Website Need an About Us Page?
By now you probably know that as an entrepreneur, your website should be the hub of your marketing strategy. People who find out about your business through your digital marketing efforts should be led back to your website to become customers. Since an ad alone usually isn’t enough to convince someone to make a purchase, the About Page is your opportunity to convince them by letting them know what you’re all about and why they should be a part of it.
.jpg?width=3671&name=etienne-girardet-EP6_VZhzXM8-unsplash%20(1).jpg)
What Makes a Great About Us Page?
Informative
An about page should teach website visitors about your company. This should include...
Your Brand Story
Some business owners assume people don’t care about their company’s history. People will remember a company that has a story that they can emotionally connect with. A strong, poignant narrative can set you apart from your competitors. Describe your journey and any notable milestones and accomplishments.
What makes you and your brand unique
Sometimes as a small business owner you can feel just a drop in the ocean. It doesn’t have to be that way. Your about page is a great place to show and tell the public what makes your company stand out. Whether it’s that all of your products are made from ethically sourced goat hair, that you studied in Paris before you opened your restaurant, or that your haircuts are more daring than any other hairdresser around, the people need to know!
Your company values
In the age of online activism, people are voting with their money now more than ever. Keeping your company values front and center attracts people who share them to become loyal customers and promoters of your brand. Even if you’re not a nonprofit or mission-based organization, your company’s mission still matters. Consider including a mission statement in your about page if it’s a good fit.
.jpg?width=3000&name=noah-buscher-x8ZStukS2PM-unsplash%20(1).jpg)
Why customers should choose you
Your bio should include a value proposition to the potential customers. No matter how niche your business is, you have competitors. Let the people know why they should choose you. It may be tacky to blatantly name specific brands and tell the visitors why they suck, but there are more subtle ways you can communicate what you have that other businesses don’t.
Contact Information
If you don’t have a separate contact page, make sure to include the following information at the bottom of the page:
- Location (bonus points if it has a map)
- Phone Number
- Email Address
- Mailing Address
- Business Hours
- Social Media Icons
- Contact Form
Your Company Culture
Company culture is more than a popular buzzword. It allows your employees and customers to feel like they’re part of something greater than a business. Your about page should give visitors a sense of your company culture to appeal to that desire to be part of something bigger.
.jpg?width=5889&name=christina-wocintechchat-com-VpcgTEKerEQ-unsplash%20(1).jpg)
Social Proof
Social proof is a powerful driving force in today’s business landscape. It’s not enough to say that your products are great. Showing that other people agree with you is one of the easiest ways to build trust between your business and people who may not know anything about it yet.
Reviews and Testimonials
What are your customers saying about your business? A separate page for reviews and testimonials is a good idea, but it doesn’t hurt to include some highlights on your About Page.
Press
Has anyone ever written an article about your business? Have you won any awards? Show them off! If you don’t have enough press mentions for a separate page dedicated to them, keep them on your About Us Page.
.jpg?width=6016&name=roman-kraft-_Zua2hyvTBk-unsplash%20(1).jpg)
Engaging
A great about page is one that people will stay on and interact with. To accomplish that, it needs...
Simple Copy
When you’re copywriting your website, keep it simple and easy to understand. Don’t fill the page with industry-specific jargon that a reader would have to be an expert to understand and keep paragraphs short.
Appealing Design
Website design is vital for keeping visitors on your page and converting them to customers. People generally like pretty things better than ugly things. An outdated design can send the message that your business is a scam, stuck in the past, or both. If you use a website builder, you don’t have to be a graphic designer to make your website eye-catching. Just pick your favorite template and put in all your content. Using bold colors and sleek designs are good places to start.
Easy to Navigate
Visitors should be able to easily make a purchase or appointment, contact customer service, and log in without assistance. Even if it seems intuitive to you, have someone else test your site to make sure they can easily do all of these tasks.
.jpg?width=6016&name=henry-perks-BJXAxQ1L7dI-unsplash%20(1).jpg)
Accessible On Any Device
Not designing a mobile-friendly website means leaving behind valuable potential customers. In 2020, mobile users accounted for more than half of the global traffic and 70% of websites have already shifted to serving mobile experience. Its SEO benefits mean mobile-friendly websites rank higher in Search Engine Results Pages. Here are a few essential elements of mobile-friendly web design to incorporate into your about page and everywhere else on your website.
Simple Design
Complex designs may look great on a desktop screen, but more design details mean a slower load time and can make your site harder to use with a smaller screen. With sleek, minimalistic visuals you can create a simple design without sacrificing aesthetics.
Fast Loading Speed
People use smartphones on the go and are often trying to look up information quickly. This is why speed is a top priority when building a mobile-friendly website. Though you cannot ultimately control the speed at which your website loads, here are some tips that will help:
- Use AMP (Accelerated Mobile Pages)
- Compress your images and CSS
- Check your web hosting plan
.jpg?width=3959&name=chris-liverani-HUJDz6CJEaM-unsplash%20(1).jpg)
Optimized Images
Images are an important part of any website, but they take up a lot of space and can take a long time to load, both of which are detrimental to mobile users. You can fix that by
- Resizing images
- Hiding big images
- Compressing image files
Responsive Template
Responsive themes adapt the same content to the device that’s displaying it. Most website builders offer responsive templates. In fact, all of Sav’s templates are responsive because we value our mobile users.
Readable Fonts
When choosing a font for your website, choose a standard font in a larger size. Custom fonts are not only less readable, but may take longer to load than standard fonts. This can become a problem for mobile users, especially if they are in an area where signal is weak. Large text is also a must for mobile-friendly design. Size 12 or 14 is typically sufficient for the desktop version of a site, but depending on the font it may be too small for mobile. If your text looks big enough on your desktop, see how it looks on your phone.
.jpg?width=3872&name=amador-loureiro-BVyNlchWqzs-unsplash%20(1).jpg)
Spaced Out Links
It’s always irritating when you accidentally click the wrong thing on a touch screen. If your responsive website has several links or buttons, space them out to prevent that from happening.
Image Alt Tags
Image alt tags are text descriptions of images that are embedded into the sitemap. They allow screen readers, a device that allows blind people to use screened devices by reading the contents out loud, to parse images. Image alt tags also benefit mobile users who turn off images to save loading time and serve an SEO purpose.
Avoid Pop-Ups
Pop-ups can ruin the mobile web browsing experience. They take up far too much of the screen and users are more likely to give up than click the little x. It’s best to do without them altogether, but if you can’t include essential information without a pop-up, make the close button nice and big.
.jpg?width=6000&name=jackie-zhao-W-ypTC6R7_k-unsplash%20(1).jpg)
Photos
Photos make your website pop visually and look more legitimate. You should include some on your about page. Here are a few types of photos that will highlight what you’re about:
Your Space
If your business has a physical location, entice visitors to come in with an inviting picture or two.
Team Members in Action
Show the world the people who make your business run. Who doesn’t like to see the faces behind the products and services?
Work Examples
What’s the point of a website if you’re not using it to show off your hard work? Including a small number of examples of your work on your About Us page shows visitors how great your business is without having to click away to a portfolio page. Though it is still a good idea to include a link to your portfolio page.
.jpg?width=5842&name=israel-andrade-YI_9SivVt_s-unsplash%20(1).jpg)
Clear Call to Action
The homepage isn’t the only place for calls to action. Every page on your website should have a call to action pointing the visitor to the next step that you would like them to take. That could be
- Making a purchase
- Scheduling an appointment
- Contacting you for a demo
- Signing up for your newsletter
- Downloading a piece of content
The CTA button should be noticeable and a convenient place on the page.
22 Great About Us Page Examples
Looking for inspiration? Here are some of the coolest about us pages on the web.
-
Bark Box
.png?width=1061&name=BarkBox%20(1).png)
The high-contrast color scheme, easy navigation to other pages, and succinct copy all make Bark Box's About Us page great, but the star of the show is the picture of the dog!
-
Beekeeper
.png?width=1000&name=Screen-Shot-2020-11-10-at-12.09.20-PM-1000x622%20(1).png)
Beekeeper's hexagon accents and "Meet Our Hive" heading are clever and on-brand. The photos of their staff add a human touch to their company. -
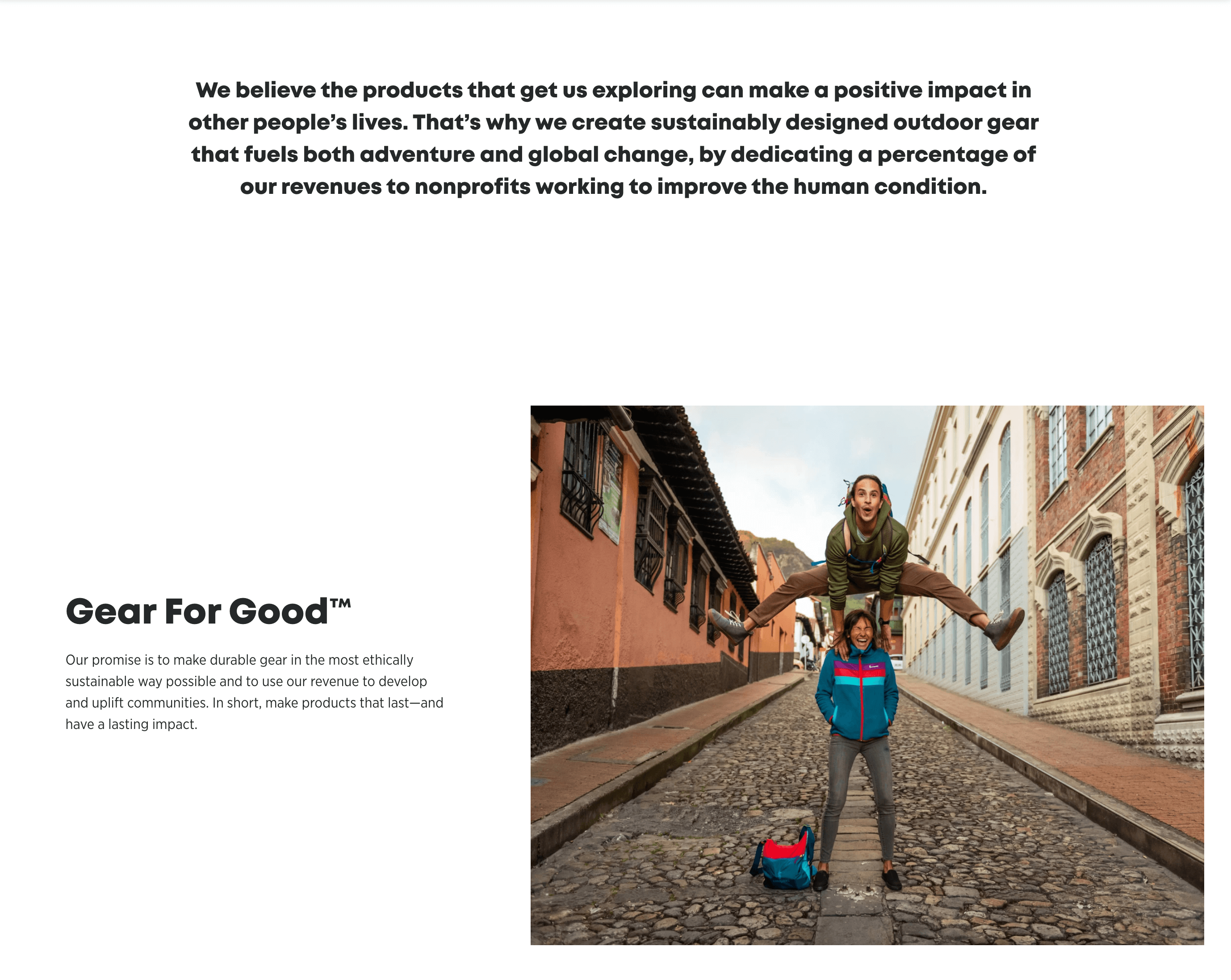
Cotopaxi
Cotopaxi's about page doesn't shy away from whitespace, creating a minimalistic look and drawing the eye to the picture of people wearing their gear.
-
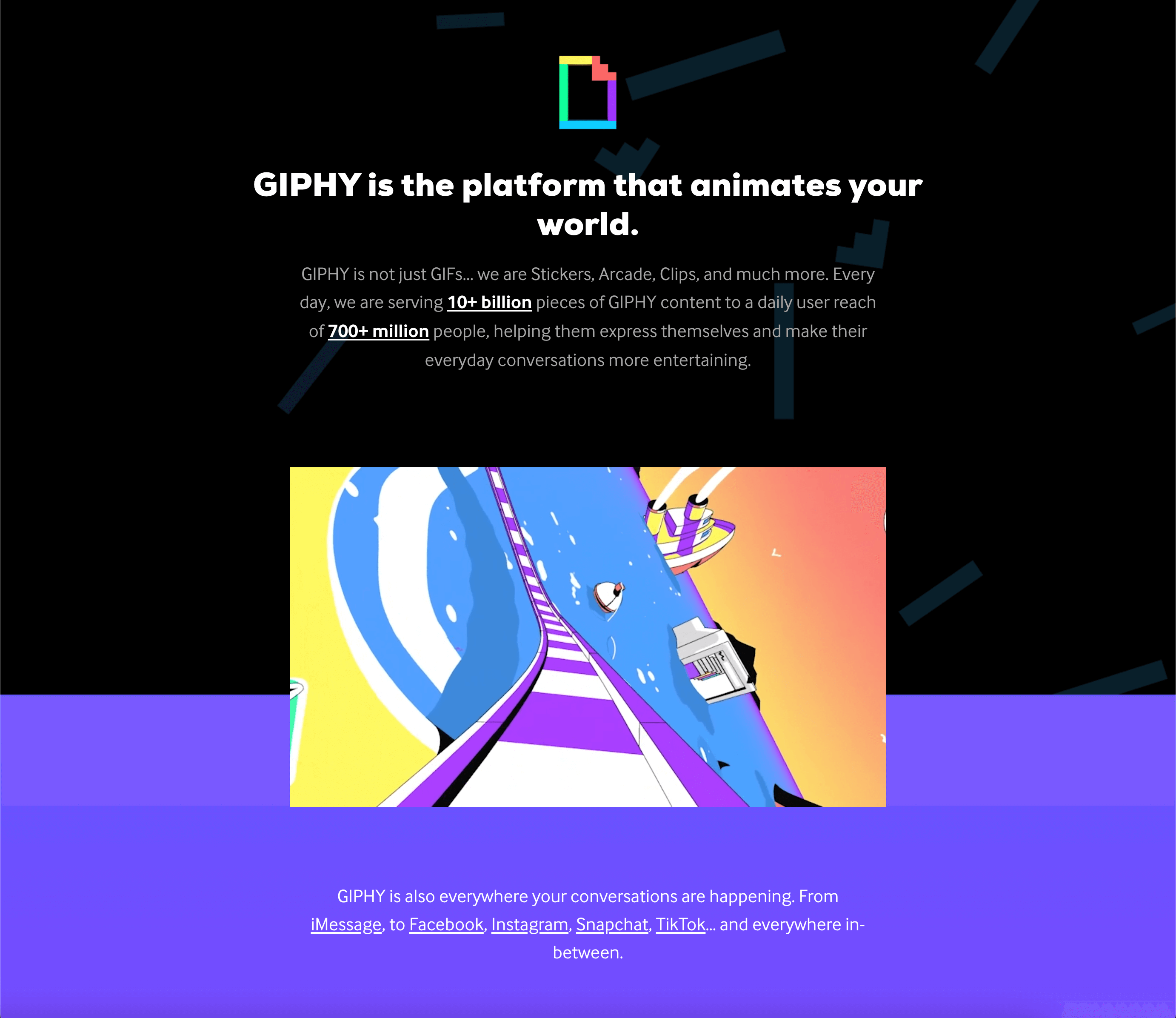
Giphy

If you've ever sent a GIF, you know Giphy! The use of their signature animations on the about page speak in a way that words couldn't, but the words they do use are succinct..png?width=1600&name=About%20Us%20%20Giphy%20Team%20(1).png)
The animated "Our Team" section is especially cool. -
Humaan

Humaan's About Us page is simple, but it gets the job done.
-
Hungry Root
.png?width=1600&name=About%20Us%20Hungryroot%20(1).png)
Hungry Root is a great example of leading with your values. "Healthy is Personal" is a simple, yet profound statement of their mission to help their customers live a healthier life on their own terms. -
Lateral
.png?width=1600&name=About%20Us%20Lateral%20(1).png)
Lateral's homepage leads with another cool use of staff pictures. They all look in the direction of the user's cursor! -
Mailbird
.png?width=1000&name=Screen-Shot-2020-11-10-at-12.15.48-PM-1000x585%20(1).png)
On Mailbird's About Page, a picture is worth a thousand words. "A brilliant team of Email Innovation Nerds" is fun copy, too. -
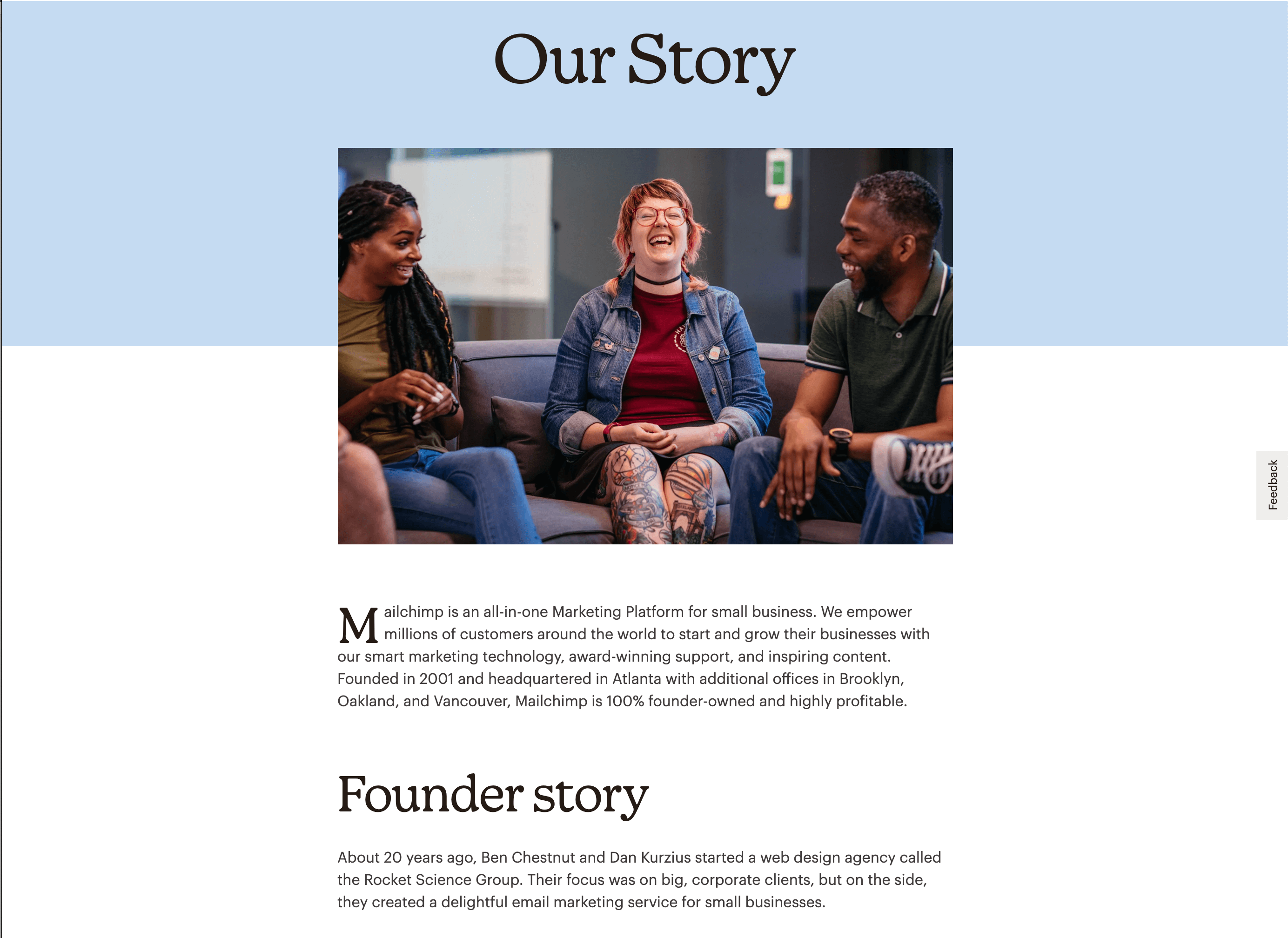
Mailchimp

Mailchimp focuses on their narrative. The visuals are simple, yet pleasing, allowing visitors to get right to reading about Ben and Dan. -
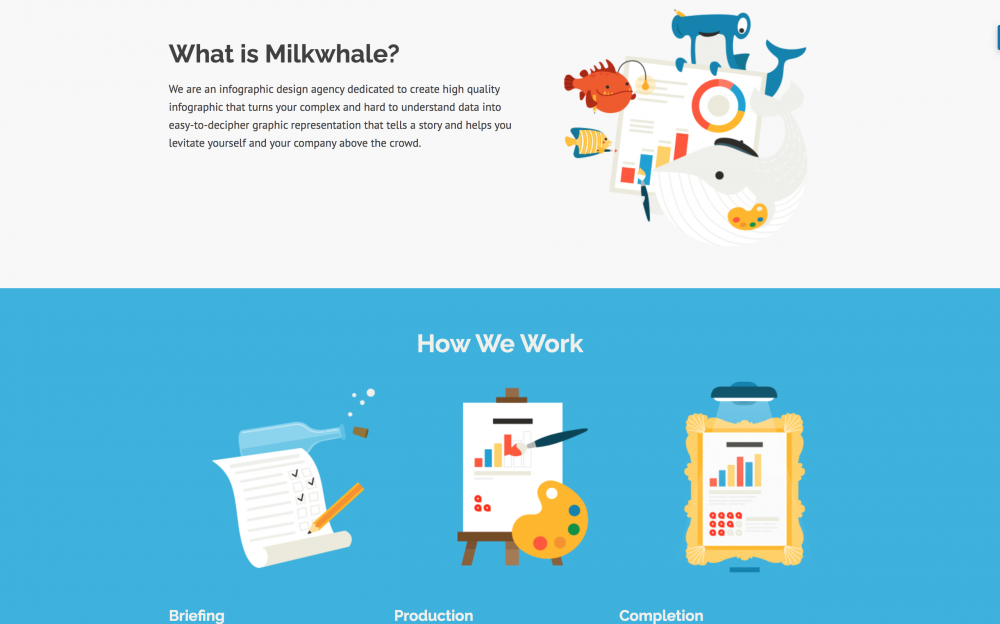
Milkwhale

Milkwhale shows off their design skills on every page. The About Page is no exception. -
Moz

Moz uses their story to give visitors a narrative to root for set against a trustworthy blue. -
Nike

Everyone knows Nike, but they still have an About Page. It starts with a big animated slideshow of athletes using their gear and ends with a surprisingly simple bio that explains what drives them to do what they do. -
Quip
.png?width=1600&name=About%20Us%20Quip%20(1).png)
Quip's simple mission statement and photos of their staff in action give viewers the look and feel of productivity to entice them to learn more about their tool. -
Rent the Runway
.png?width=1600&name=About%20Us%20Rent%20the%20Runway%20(1).png)
Rent the Runway is an inspiration to women who aspire to start their own businesses. Their bio reflects that by highlighting the brand's accomplishments and using empowerment language. -
Stripe

Payment processors aren't exactly exciting, but Stripe uses phrasing to emphasize that what they're doing is a big deal. The visuals also imply a sleek, modern company. -
Unbounce

Why is this lady smiling? Because Unbounce's landing pages got her more leads, more sales, and more customers, of course! -
Vye
.png?width=1000&name=Screen-Shot-2020-11-10-at-12.03.40-PM-1000x625%20(1).png)
Rebrands are hard, but Vye explains theirs in a way that's easy to understand on a visually striking About Page.
-
WP Standard

WP Standard's bio is more text-heavy than many, but it reels the reader in with the story of the day the founder became interested in leather goods. -
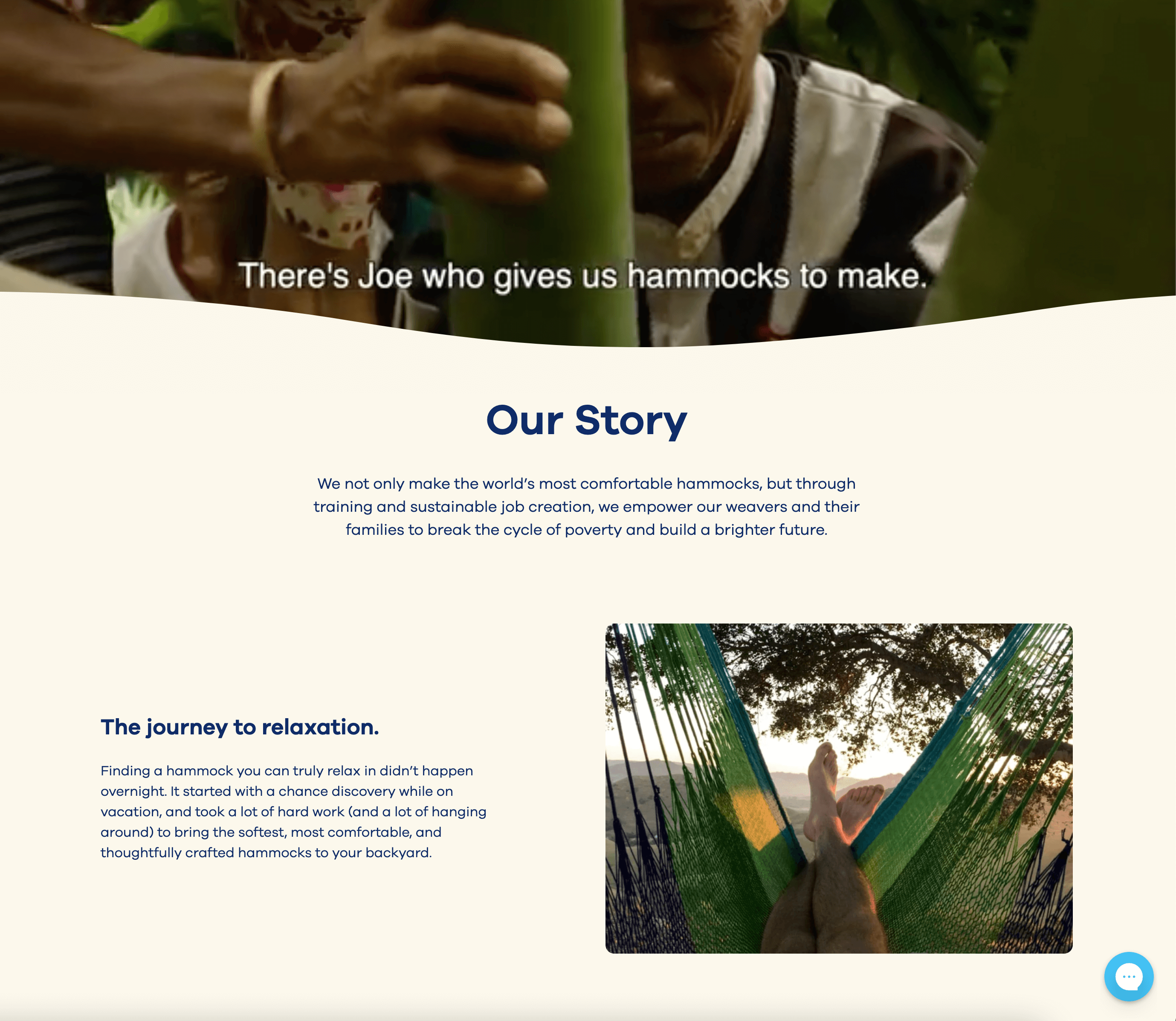
Yellow Leaf Hammocks

Yellow Leaf Hammocks is a company with a cause. That's why their About Us page leads with a video of their hammocks being made and then spells out what makes their hammocks a better and more ethical choice than others. -
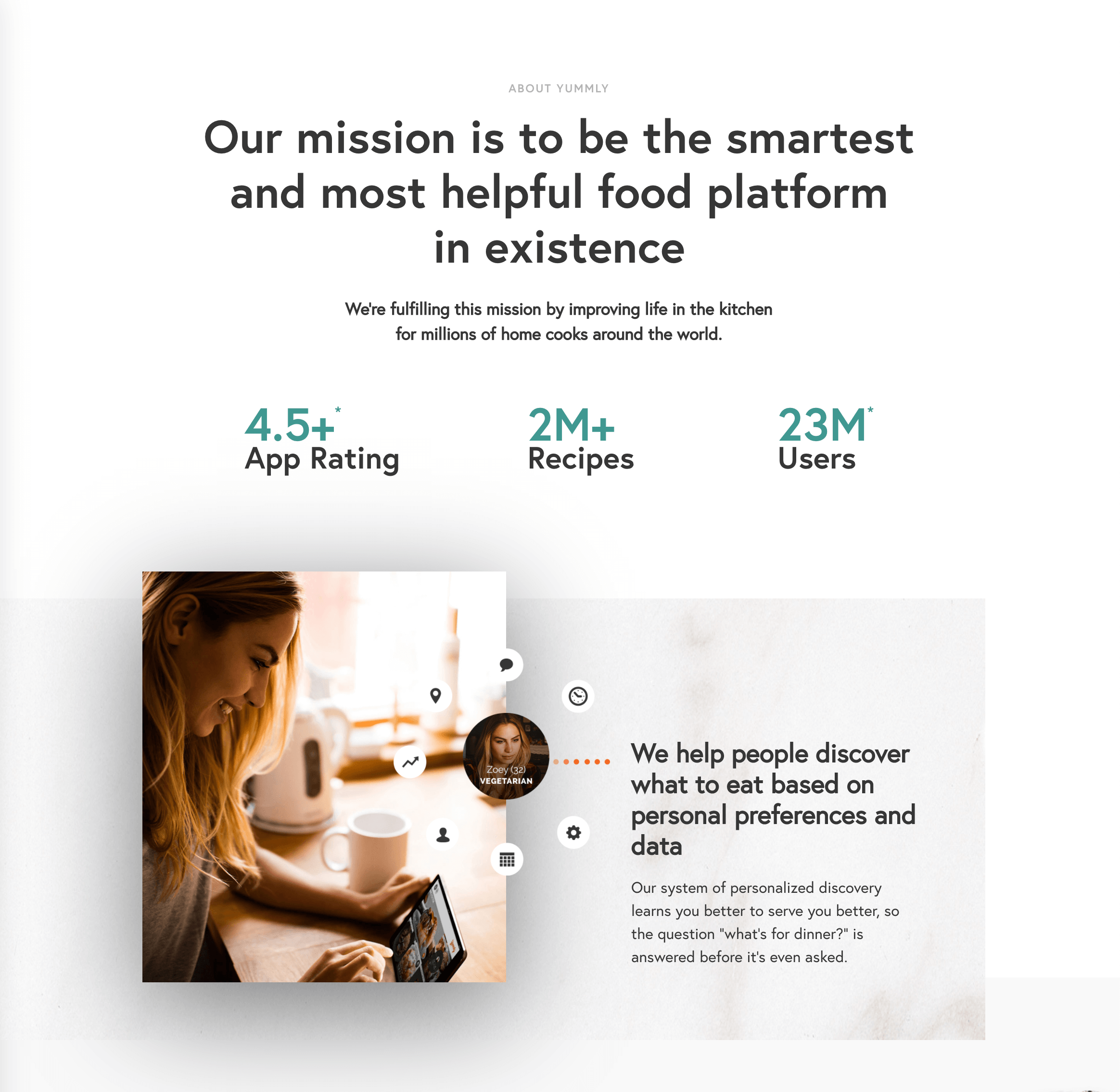
Yummly

Yummly doesn't just tell you how great they are, they back it up with stats front and center.
How Sav Can Help
From your About Us Page to your Homepage to your Ecommerce store, Sav’s website builder can help you succeed online. All Sav website builder customers can take advantage of great ecommerce features including - but not limited to - 40+ payment methods, multi-currency support, real-time order and shipment tracking, and automated advertising with Google Shopping. With a successful website, your business will grow in ways you never imagined in no time. What are you waiting for? Get started today!
Newsletter
Popular
Top Articles
Recommended articles
How to Come up With Ecommerce Product Ideas
Whether you’re starting a new ecommerce business or expanding a pre-existing one, what products to sell online is an important decision....
Read moreHow to Create a Modeling Portfolio
What is a Modeling Portfolio? A modeling portfolio is a demonstration of your skills and talent you can show to potential employers and...
Read moreThe Best Side Hustles From Home to Try
Why Start a Side Hustle from Home? Earn Extra Money Being alive is expensive right now. Whether your financial goals are to pay off your...
Read more



