What is a Contact Form?
A contact form is a short, fillable form that is usually placed on a website’s contact page. The form allows visitors to your website to send you, the owner of the website, a message without leaving the site or copy and pasting an email address. Contact forms open up a two-way communication channel between the business and the visitors while allowing the owner to maintain control over the volume of this communication.
Contact forms are easy to set up with form builders and even easier to set up on website builders. Many website templates have a simple contact form built in and the ones that don’t can easily add one on. We’re here to help by explaining how a contact form can benefit you and your customers and walk you through how to create a contact form.
Why Do You Need a Contact Form?
Sure, you could always just make a contact page for your website with your email address, phone number, location, business hours, and social media links. But adding a contact form has additional benefits for both your small business and the visitors to your website.
- Communication
- Security
- Organization
- Information
- Lead Generation
Communication
With a contact form, visitors don’t have to leave the site to reach out to you. Sure, it’s not like emailing a business is hard, but you want your website to be as seamless and user-friendly as possible.
Security
If you’re concerned about spammers and other non-customer people getting ahold of your email address, a contact form allows you to keep it private while still being reachable. Contact forms don’t have to say what email address they’re going to.
Organization
You can connect a contact form to email marketing and keep all the customer email addresses you collect in one place.
Information
You can cut down on back and forth emails by adding input fields you require customers to answer. For example, if your business is appointment based, you can add a field for availability.
Lead Generation
Ideally, every visitor to your website would later become a customer. But we all know that’s not the reality. That’s why there’s a whole marketing industry. Creating a contact form and connecting it to email marketing campaigns is one of many things you can do to bridge the gap between visitor and customer. You can use a service like mailchimp to easily set up an automated email newsletter, which is a good idea for keeping your most loyal customers updated on your business.
Good Contact Form Elements
Compelling Design
Like all business-related design, your contact form should be appealing but not cluttered in appearance. It should also be consistent with the rest of your website, which is why it’s a good idea to choose a template that includes a contact form instead of creating one with a plugin or trying to make one from scratch with HTML or CSS if you don’t know what you’re doing. The design should improve, not detract from the functionality of the form.
.png?width=1600&name=Were%20Here%20Lets%20Talk%20(1).png)
Short and Sweet
The default fields for a contact form are name, email address and message. You can add more than that, but for optimal conversion rates, keep the number of fields lower than six. Keeping the form short and simple shows customers that you value their time and want their experience with your business to be easy.
Necessary Information Only
Think about what information you absolutely need to conduct your business. Then think about what you want your contact form to accomplish. People don’t like giving personal information, so don’t ask for any that isn’t necessary for the goals of your business and the type of interaction your contact form facilitates. Asking for a visitor’s age, phone number, city and state, or street address causes dips in conversion rates. If you can’t conduct your business without knowing these answers, go ahead and ask the questions but if not, you’re better off skipping them.
.png?width=749&name=Contact%20Us%20(1).png)
The Right Input Types
How your contact form requests information matters. Drop down menus have the worst conversion rates compared to text entry and multiple choice questions. File uploads should only be included for something like a job application that requires a resume or cover letter.
Clarity
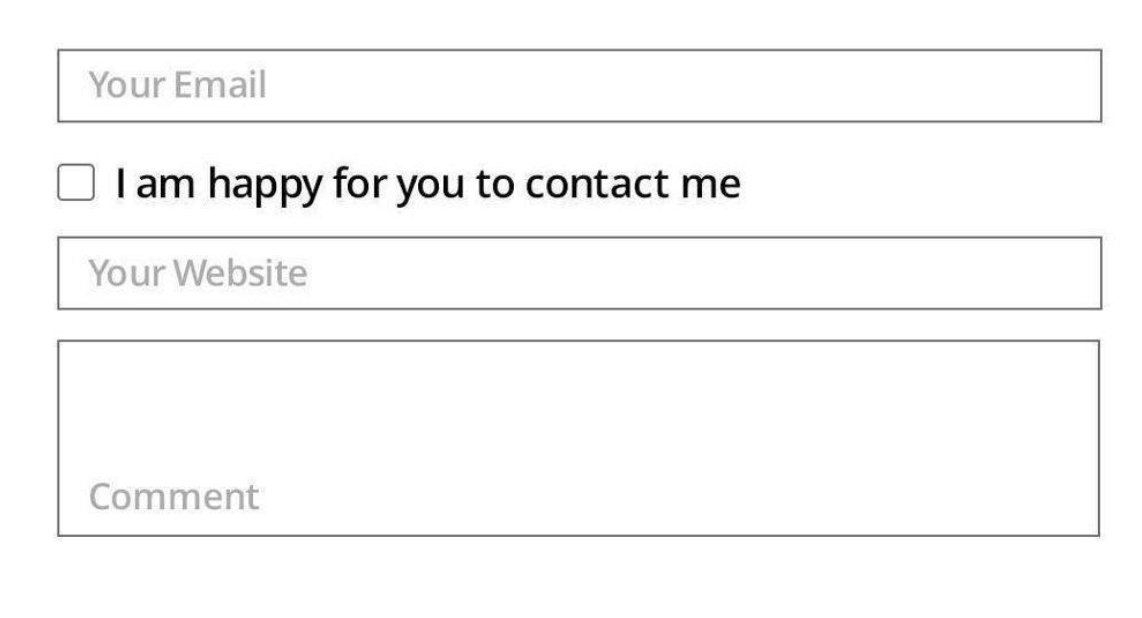
Filling out a contact form should be as easy as possible. Use plain, concise language in your field labels. Include examples of acceptable answers as placeholders, but don’t use placeholder text alone as a title like this:

A replacement text only labeling style can create an accessibility issue for visitors who use screen readers.
Location, Location, Location
Your contact form should be easy to find. They are typically placed on a website’s contact page. The closer you can place it to the top of the page, the better. Some websites put a contact form in the footer, which makes it easy to access from any page of the website. Here is an example:
.png?width=1600&name=Get%20in%20Touch%20With%20Us%20(1).png)
An Incentive for Reaching Out
Many businesses reward visitors in a way that furthers their marketing goals for reaching out or giving them their contact information. Some common examples of these rewards include but are not limited to:
- A free ebook download
- A free ticket to a webinar
- A discount on their first purchase
- A free demo
These incentives benefit you by encouraging visitors to contact you and furthering your other marketing goals.
Engaging Call to Action
Don’t limit yourself to a basic submit button. An ideal CTA for a contact form should be applicable but not too specific and short enough to fit on a button. For example, if filling out a contact form comes with a free ebook download as a reward, “click here” is better than “click here to download your ebook.” “Go” is another high converting contact form call to action.
.png?width=1600&name=Wed%20Love%20to%20Hear%20From%20You%20(1).png)
This page from Unbounce has multiple examples of great calls to action for contact forms. They are specific to the goal of each form, yet short and concise.
Success Message
After visitors fill out your contact form, set up an automatic confirmation message to let them know that you have received their message and a time frame when you’ll get back to them. This will let customers know that they are not ignoring you.
.png?width=1271&name=Call%20Me%20(1).png)
Creating and Managing a Contact Form on Sav
With the contact form widget you can easily add a simple contact form to any website. Once you have added it, go to the content editor for customization options including:
- Adding fields and edit existing fields
- Editing the copy for the submit button
- Editing reCAPTCHA validation
- Adding or editing the form title
- Setting the email address and subject line for receiving form submissions
- Setting submission error message
- Adding tracking code to your form
You can also manage and delete form responses from your dashboard and export responses as a CSV file.
Third Party Contact Form Integrations
You can also integrate third party services into your contact form to make the best use of it.
- A Google Sheets integration instantly adds form data into a Google Sheets spreadsheet.
- A Mailchimp or Constant Contact integration connects your contact form to email marketing and newsletters.
- Webhooks is a path that several cloud services offer integrations through by using endpoint URLs.
Click here for a complete step by step guide to each of these integrations.
Conclusion
A contact form is an underrated way to generate leads, grow your small business, and encourage communications between your business and your customers in a way you can control and manage. Sav makes it easy to create online forms for your beautiful website, whether your business is ecommerce, appointment-based, or anything else under the sun a contact form can help you further your goals. Click here to get started.
Newsletter
Popular
Top Articles
Recommended articles
How to Come up With Ecommerce Product Ideas
Whether you’re starting a new ecommerce business or expanding a pre-existing one, what products to sell online is an important decision....
Read moreHow to Create a Modeling Portfolio
What is a Modeling Portfolio? A modeling portfolio is a demonstration of your skills and talent you can show to potential employers and...
Read moreThe Best Side Hustles From Home to Try
Why Start a Side Hustle from Home? Earn Extra Money Being alive is expensive right now. Whether your financial goals are to pay off your...
Read more



