Small business owners aren’t the only people who can benefit from their own website. You can create one to get a leg up in your job search as well. A resume website or personal website can help people in a variety of fields stand out to recruiters, potential employers, and potential clients.
Why Create a Resume Website?
Sure, creating a personal resume website takes more time and effort than a traditional resume that you send as a PDF or print out. However, there are a lot of reasons it could be worth the effort, including:
1. More room for self-expression
An online resume has more opportunities to show off your work style. The website template choice, the color scheme, the fonts, the copy, and the way you display your work are all ways to let hiring managers and potential clients who look at your resume website know what you’re all about. In a pile of boring, plain text PDFs and the occasional static resume template, this will grab attention and make your experience memorable.
A bio can do the job of a cover letter by explaining your story and what you bring to the table without having to take up space buttering up the hiring manager and talking about why this job is your dream.

2. Evidence of your computer skills
Why tell recruiters how good you are with computers when you can show them? If your resume website is high-quality, user-friendly, and interactive, this directly demonstrates your skills. If you want to demonstrate that you can code a website or design one from scratch, do that. If not, use a template on a website builder and demonstrate the computer skills relevant to your field.

3. Display your online portfolio
The typical on-page resume doesn’t offer a way to display samples of your work without navigating elsewhere. A personal website can double as an online portfolio by displaying work samples. Be sure to include your best work and show your range of skills.

4. Display references and testimonials
Whether your potential employers check up on your references or not, a testimonials section can make a great addition to your online resume website. By reading the great things your previous employers have said about you, they’ll see that you’re a reliable narrator when you talk about how great you are.

5. A website grows with you
A personal website is more than an interactive resume. As your career grows and expands, so can your website. Unlike with a traditional resume, you’re not limited to one standard page to elaborate. 
Who Should Use a Resume Website?
A variety of professionals can benefit from using a resume website, including:
- Photographers
- Videographers
- Actors
- Models
- Musicians
- Artists
- Copywriters
- Sound Engineers
- Developers
- UX designers
- Other freelancers
What Should Be on a Resume Website?
An online resume should contain the same information as a traditional resume, including:
- Skills
- Bio
- Portfolio
- Social media and contact information
- Case studies
- Work experience
You can either organize it all on one, scrollable page or split it up into several pages. If your portfolio needs a lot of space, go for a multi-page site, otherwise, keeping it at one page will create a better user experience.

How to Build a Resume Website
- Set up your site
- Select a cover image
- Upload a logo
- Choose your site colors
- Select a font style
- Enter your contact details
- Set up your pages
- Edit your homepage
- Edit your other pages
- Publish

Examples of Resume Websites
Take a look at some of the best resume websites from a wide variety of professionals
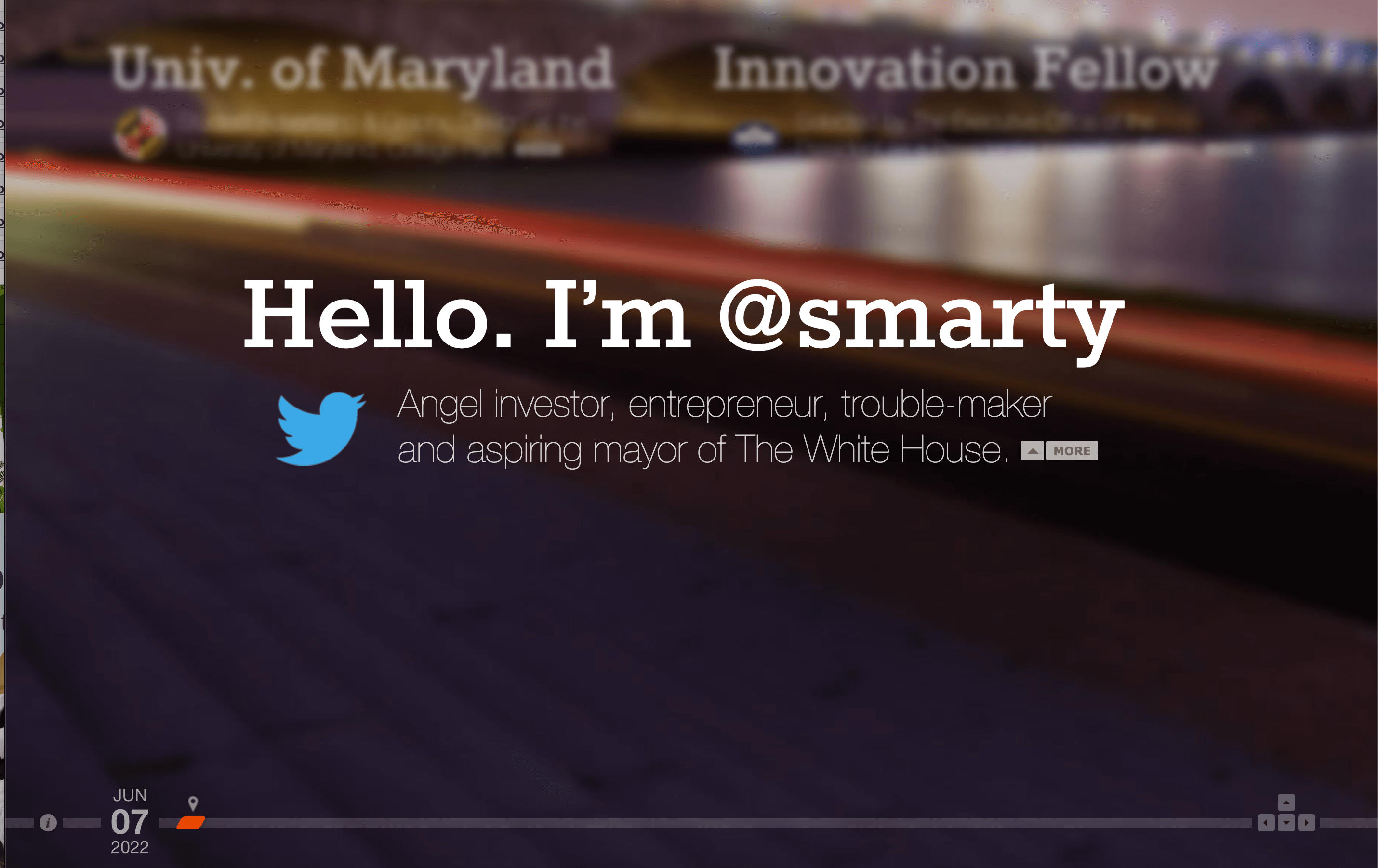
Martin Ringlein

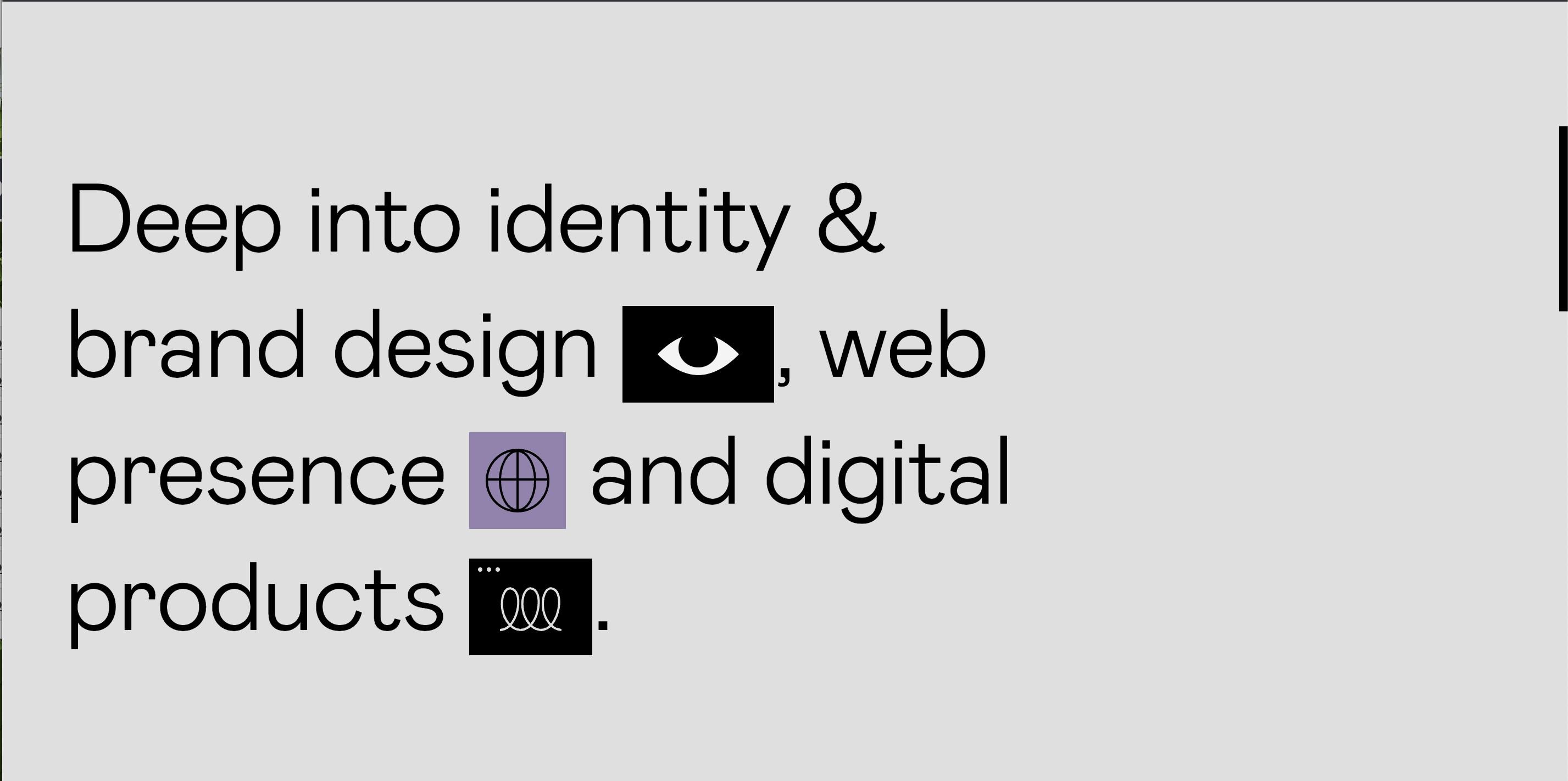
Vladimir Gruev

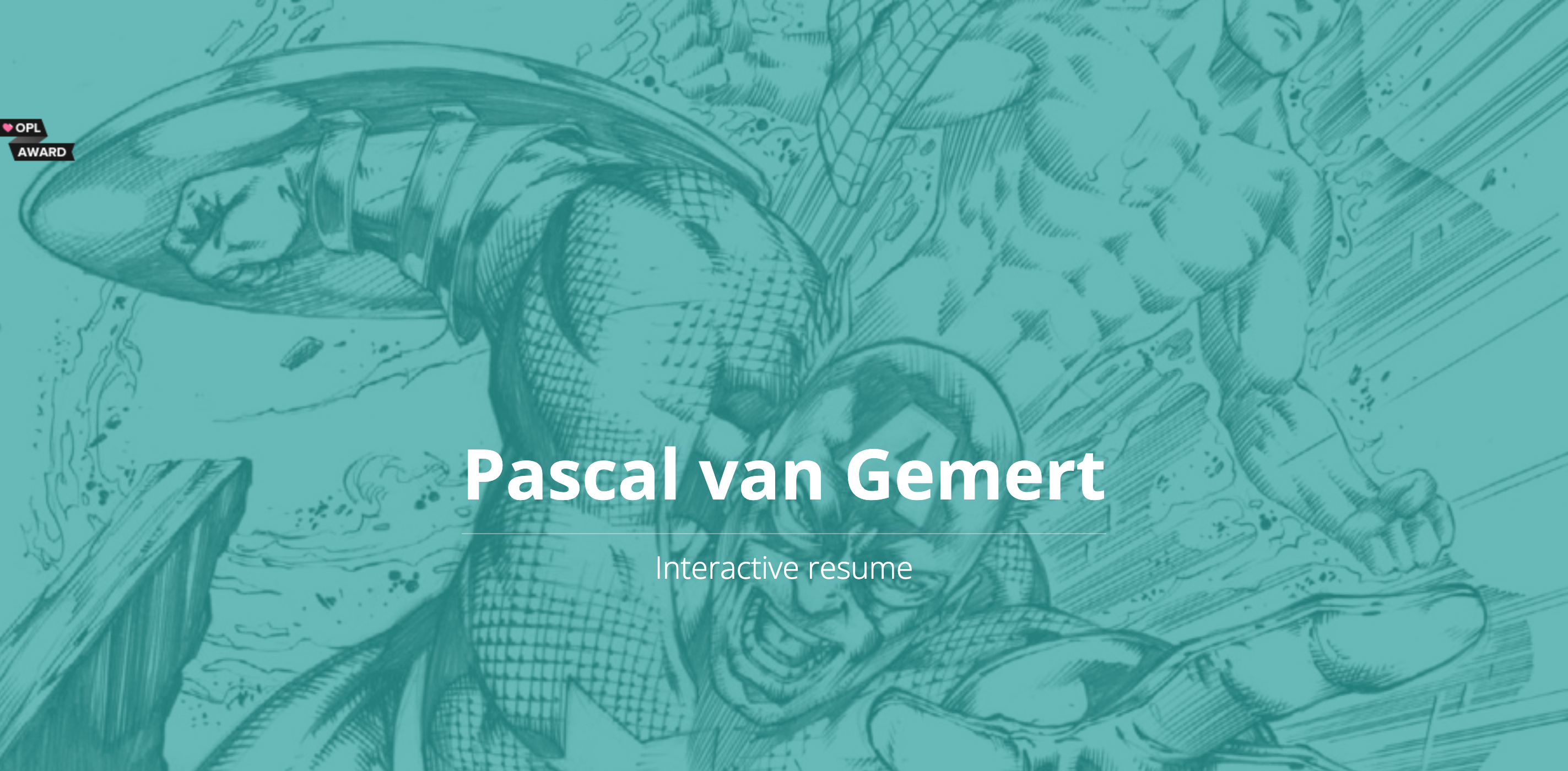
Pascal van Gemert

Andris Gauracs

Gary Le Masson

Sean Halpin

Brandon Johnson

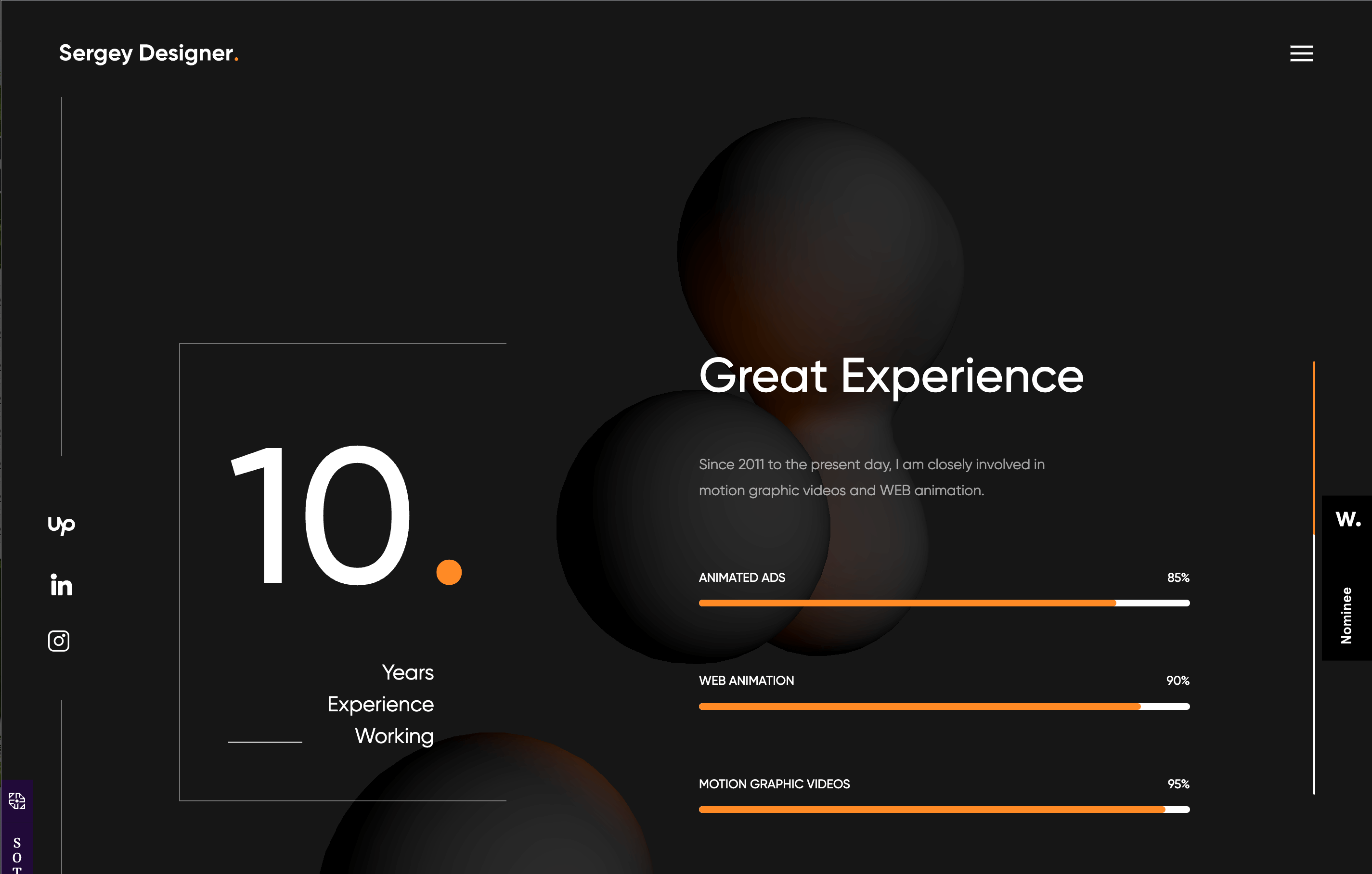
Sergey Designer

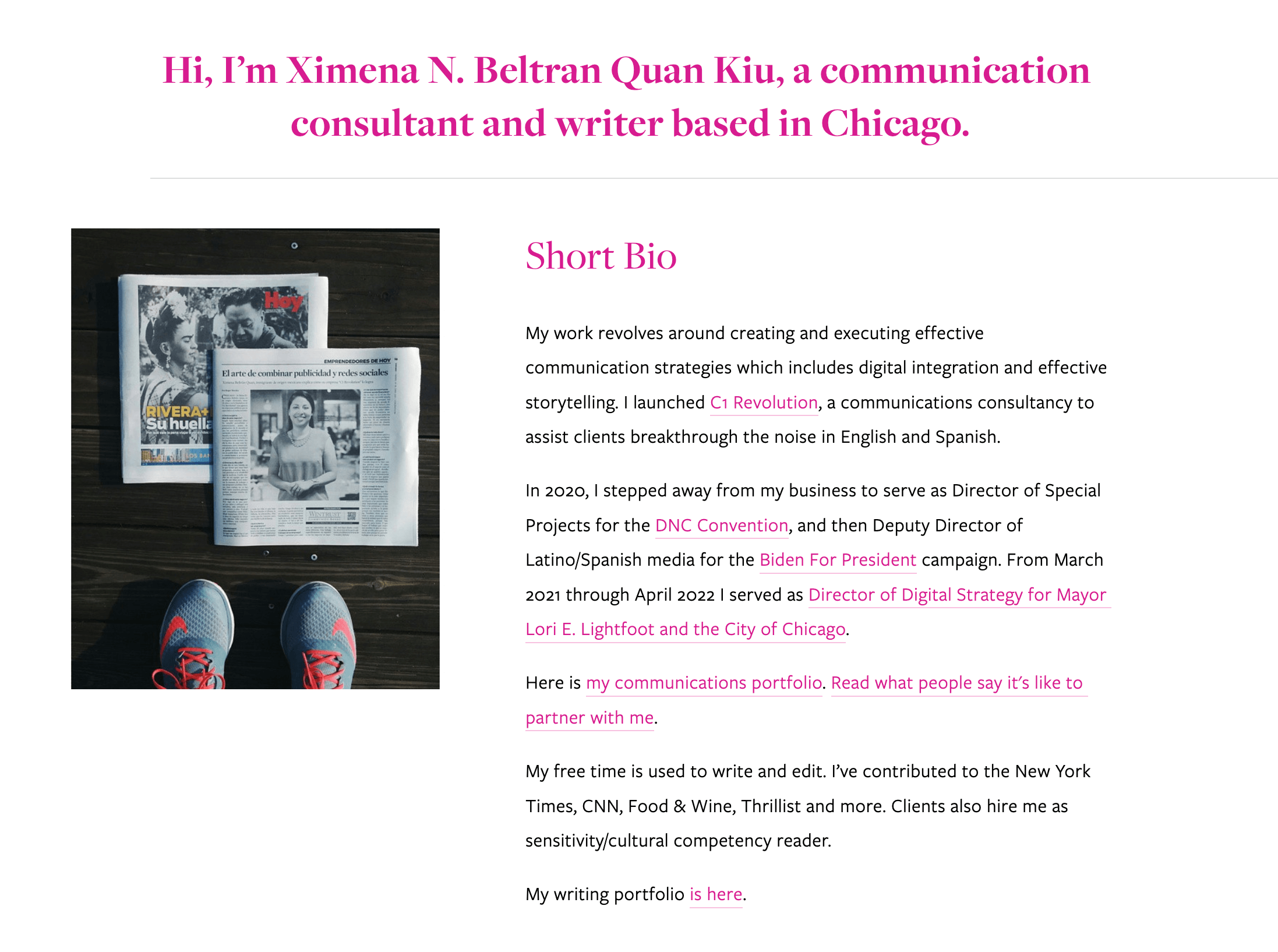
Ximena N. Beltran Quan Kiu

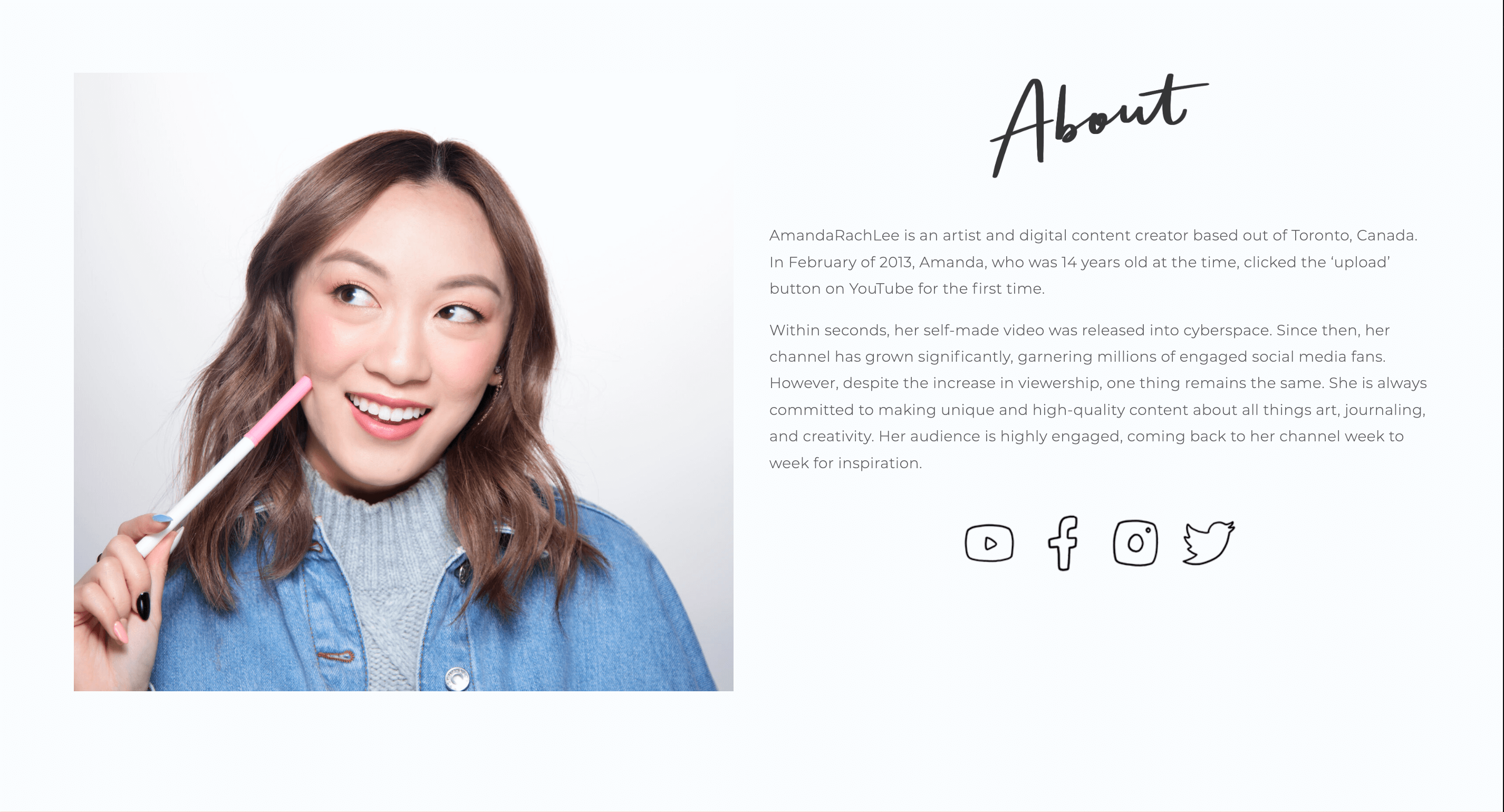
Amanda Rach Lee

Lisa Elias

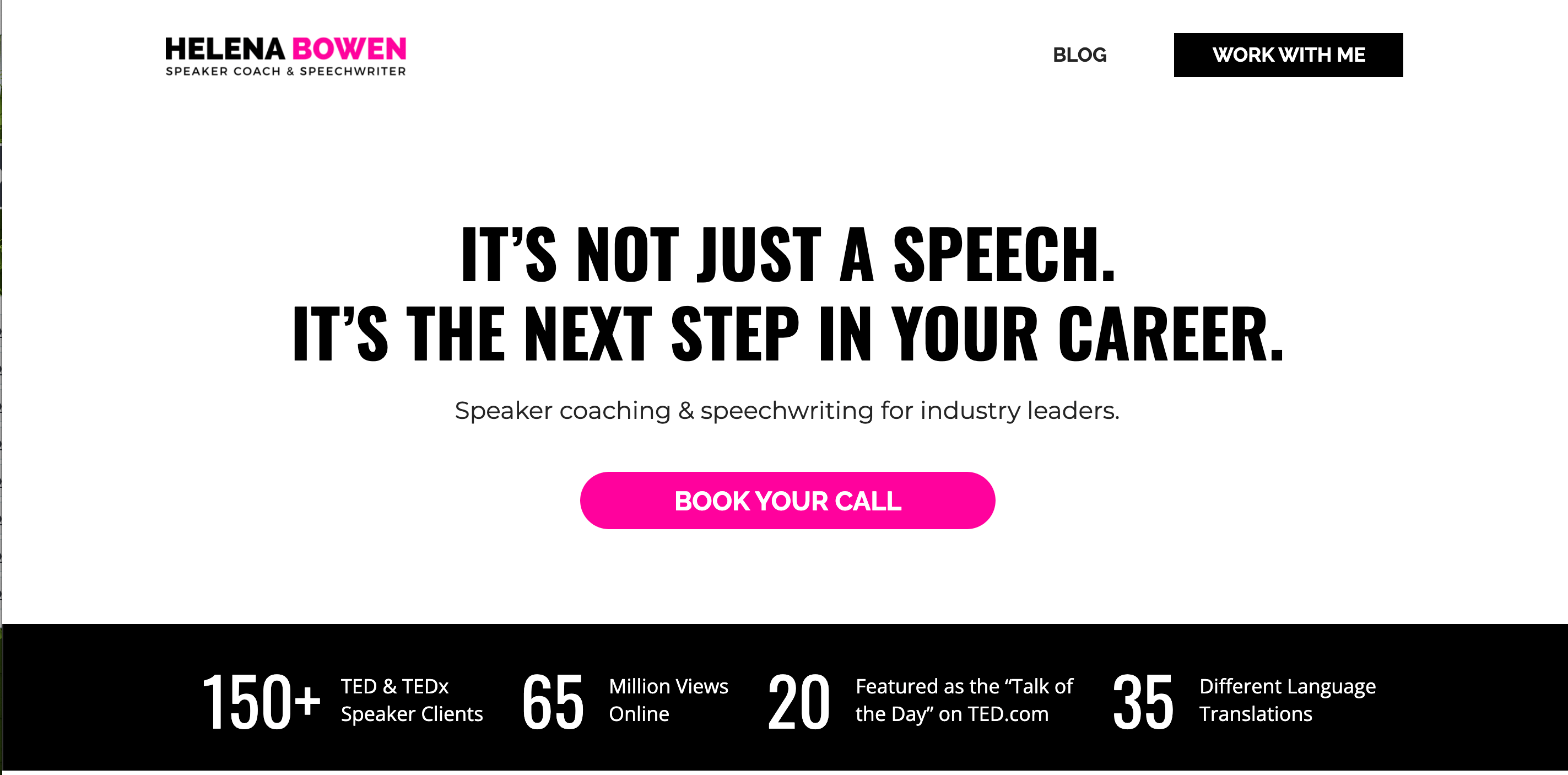
Helena Bowen

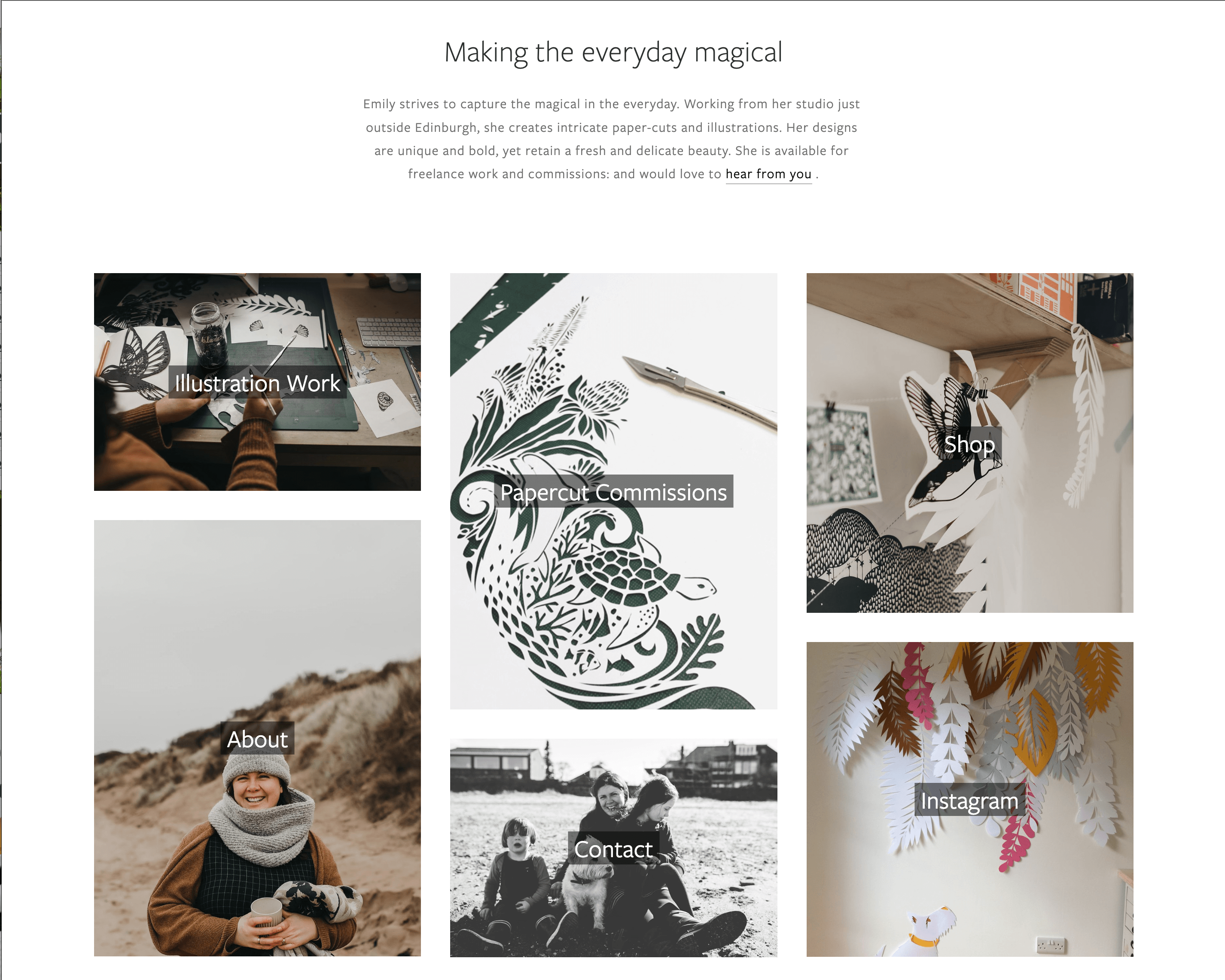
Emily Hogarth
How Sav Can Help
No matter what your career is, your website should be the center of your online presence. That’s why our user-friendly, affordable website builder strives to make creating your own website as easy as possible. Start building with us today!
Newsletter
Popular
Top Articles
Recommended articles
How to Come up With Ecommerce Product Ideas
Whether you’re starting a new ecommerce business or expanding a pre-existing one, what products to sell online is an important decision....
Read moreHow to Create a Modeling Portfolio
What is a Modeling Portfolio? A modeling portfolio is a demonstration of your skills and talent you can show to potential employers and...
Read moreThe Best Side Hustles From Home to Try
Why Start a Side Hustle from Home? Earn Extra Money Being alive is expensive right now. Whether your financial goals are to pay off your...
Read more