How to Pick the Right Images For Your Website
Images are an integral part of any brand’s web design. When building your site, choosing the best images to bring the most value to your audience is crucial. Make sure your photos are working for you and not against you.
Where to Get Your Photos
There are several ways to acquire images for your site, depending on your budget and resources.
Own Photos
Creating your own images and photos is always an option. Design sites like Canva make creating infographics simple. Taking your own photos also allows you to have complete creative control of your images, and it’s the cheapest of the image choices. Unfortunately, the quality of your custom-created images relies entirely on your personal skills. Don’t expect to pick up a camera for the first time and come away with breathtaking photos. That being said there's not much that the modern smartphone camera can't do. Check out these helpful tips for taking professional photos from your phone.
Professional Photos
Professional photos are always ideal for your site images. A photographer provides the skills and equipment to take the best possible photos. Whether you need portraits, event photography, or product photography, a specialized photographer prioritizes making your images perfect. Just like outsourcing any type of work, a professional takes the pressure off of your team's shoulders.
That being said, hiring a photographer is by far the most expensive option. An outsourced photographer is also just one more filter for your vision to go through, and you might end up with a frustrating game of creative vision telephone that can be expensive to go through.
Stock Photos
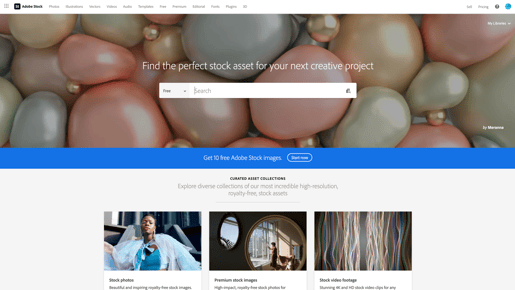
Stock photos are an excellent option for businesses that can’t afford to splurge on a professional photographer. Stock photos can have the tendency to appear cheesy and insincere, but if you look diligently, you are sure to find a great picture that fits your site's needs. Here are some great free stock photo sites to make your image search easier:

Image Licenses
If you decide to use stock photos for your site. You should be well versed in the licenses required when using an individual's original work.
Creative Commons
The Creative Commons is a set of licenses that allow a content creator to grant end-users copyright permissions to their creative work. When using Creative Commons licensed images, it’s important to understand the basic license types to make sure you adhere to the law.
Attribution: If you're going to use someone's art for free, the least you can do is give them the appropriate credit, provide a link to the license, and mention any alterations, if any, are made.
Non-Commercial: When using stock images, make sure it says that it’s allowed for commercial use; otherwise, you may not use the material for commercial purposes.
No-Derivatives: If you remix, transform, or build upon the material that says no-derivatives, you may not distribute the modified material.
.png?width=579&name=Untitled%20design%20(45).png)
Public Domain
Work in the public domain is free of known copyright restrictions. Usually, this applies to content where the copyright has expired or creators that have dedicated their work to the public domain. This means that you can use these images without restrictions.
Determining if an image belongs to the public domain can be difficult, so we recommend looking for the Creative Commons CC0 license. This is a license that shows the content has been dedicated to the public domain.
You can use images with the CC0 license without asking permission or giving credit to the creator.
Royalty-Free
Royalty-free does not mean copyright free. Rather it means that you usually pay for the rights to use the photo rather than to buy the photo itself. The creator keeps the copyright and simply allows you to use it.
So if they aren’t free images, why are they called royalty-free? This is because instead of having to pay the creator royalties every time you use their work, you only have to pay them once for multiple uses.
What Kind of Images Should You Use
High-Quality Images
Nothing tanks the reputation of your site faster than using poor-quality website images. Here are some top tips on how to tell if your image is high quality.
- Check if it’s blurry- If your image is grainy or pixelated, it’s not high quality.
- Check your image’s dpi(dots per inch)- you can do this by right-clicking on your image in File Explorer, going to Properties > Details, and looking under the Horizontal Resolution and Vertical Resolution sections for the dpi. A dpi of 300 or higher is high resolution. A dpi of 72 or lower is low resolution.
- Lossless compression- Compressing your images can affect the quality, so be sure to choose lossless compression. This shrinks the file size without affecting the pixel data. check out compression tools like tinypng or optimizilla.


Meaningful Images
When choosing images, think about how they can add value to your content instead of just using them to break up text. Users can tell if you're simply throwing up images without purpose. Avoid overly produced fake images and capitalize on natural and informative candid shots.
Images With Faces
People are naturally drawn to faces, so images with people generally draw more interest than non-personalized images. Try using the gaze of your photos to direct the eyes of your audience to your call to action or near your product.
What better way to reach your target audience than by representing them on your website. Are you showing images that relate to them? This could apply to age, race, sex, or more. Be mindful about who you’re representing and who you may be alienating with your choice of images.
Creating Impactful Photos
So now you know what story you want your images to tell, where to find your photos, and how to use them legally. Now it’s time to add them to your website. But how do you arrange your photos to further your website's story?
Hero Image
This large image is the first thing users see when they land on your website. It takes up the full width of your homepage and instantly tells users what your site’s about and invites them to learn more.
Product Photos
The key to selling online is great product photos. Your product should be clearly visible in every photo, and it’s best to include images of your product from different angles and “in-action.” Customers are far more inclined to buy a shirt that they can picture themselves wearing somewhere rather than one that’s flat against a blank background.
Image Galleries
Galleries are great for giving your visitors an overview of your web content. Use the gallery widget in Sav's web builder to create cool collections and collages like the image below. Make sure all the images in your gallery are cohesive if your images' quality and color scheme clash your gallery’s story will get lost.
Images as Design Elements
Your images don’t always have to be the main character of your page. Sometimes they're just there to break up a page's text or convey a certain mood. Even if it isn’t the focal point of the page, make sure it still matches the color, resolution, and style of your other images.
Images as a Website Background
Some images can act as a canvas for your web content. Remember your background image shouldn't be too busy, or it could make your text too hard to read.
Images and SEO
You’ve found your photos and placed them perfectly, but it means nothing if no one sees your site. Now it’s time to optimize your images for SEO as well as accessibility.
Name Your Image Files
The first thing you can do to improve your image SEO is to name your image file correctly. Most people don’t think much about their file names, often leaving them in their initial save options like “Photo1.jpg” or “Screen Shot 2021-06-02 at 3.41.15 PM”. But by renaming these files to match their content, you can boost your SEO while staying organized.
Place Images Near Relevant Text
Make sure that you are placing your relevant images next to their associated text. An image that is surrounded by relevant keywords will rank better. This also helps you avoid stock photo cliches. If your website is about healthcare, you don’t get any SEO boost from having a photo of a stethoscope. Photos of doctors, nurses, and hospitals will entice readers and be more relevant to your subject matter.
ALT text
You want your site to be accessible to everyone. This is why it’s essential to provide alt text for users who may be using a screen reader. These are short texts that describe what’s in an image.
Not only does alt text make your content more accessible, it also gives search engines an idea of what each image is about, boosting your targeted keywords.
How Can Sav Help?
Still struggling to find the right images for your website. Don't worry. Sav's web builder provides plenty of free stock image options to help personalize your website.
About
Read for insights
Find ideas for your business, gain leadership, stay on top of the strategic trends of your market to beat your competition.
Popular
Top Articles
Categories
topics on the blog
Recommended articles
How to Make a Media Kit
What is a Media Kit? A media kit, also known as a press kit, is a document that businesses give to journalists and media outlets before an...
Read moreWhat is Brand Voice? [And How to Create One]
What is Brand Voice? A brand voice is the unique personality a brand takes on in all of its communication channels. And it’s not just about...
Read moreA Beginner's Guide to the Product Development Process
What is Product Development? Product development is the process of creating a new product or updating an existing product from idea to...
Read more